
創新不是改變世界,而是不再重復昨天
發布日期:2015-11-09 閱讀:3146次
剛開始接觸移動頁面重構,是不是很迷惑應該按照多大的尺寸制作?320、640還是720?按照640的設計稿重構完頁面,是不是還需要寫其他尺寸來適配不同的屏幕大小?—— 這源于對viewport和px的不了解。
已經重構了好多移動頁面,但是對為什么要按照640的大小來設計頁面,不清楚答案。給元素賦予固定的像素值,但是奇怪的是在不同的手機里看起來都差不多大小,不需要另外去適配,真是太爽了。為什么?不知道耶。——這源于對viewport和px的不了解。
先來羅列下學習移動頁面重構的過程中可能看到過迷糊過放棄過的一些單位:
px、pt、pc、sp、em、rem、dp、dip、ppi、dpi、ldpi、mdpi、hdpi、xhdpi、xxhdpi……
接下來分類給大家介紹下:
① 什么是絕對長度單位?什么是相對長度單位?
② 什么是屏幕尺寸、屏幕分辨率、屏幕像素密度?
③ 什么是ppi、dpi、dp、dip、sp、px?他們之間的關系是什么?
④ 什么是mdpi、hdpi、xdpi、xxdpi?如何計算和區分?
絕對長度單位:in(inch英寸)、cm(厘米)、mm(毫米)、pt(磅)、pc(pica)。in、cm、mm和實際中的常用單位完全相同。pt是標準印刷上常用的單位,72pt的長度為1英寸。pc也是印刷上用的單位,1pc的長度為12磅。絕對長度單位,雖然理解起來很容易,但是在網頁的設計中很少用到。所以我們就忽略它們吧。
相對長度單位:是網頁設計中使用較多的長度單位,包括px、em、rem等。
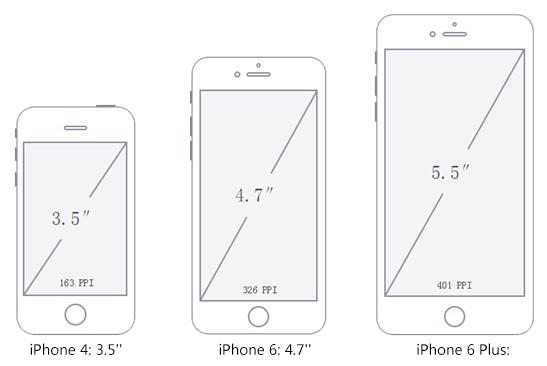
屏幕尺寸:指屏幕的對角線的長度,單位是英寸,1英寸=2.54厘米。常見的屏幕尺寸有2.4、2.8、3.5、3.7、4.2、5.0、5.5、6.0等。

屏幕分辨率:指在橫縱向上的像素點數,單位是px,1px=1個像素點。一般以縱向像素*橫向像素來表示一個手機的分辨率,如1960*1080。(這里的1像素值得是物理設備的1個像素點)
屏幕像素密度:屏幕上每英寸可以顯示的像素點的數量,單位是ppi,即“pixels per inch”的縮寫。屏幕像素密度與屏幕尺寸和屏幕分辨率有關,在單一變化條件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。
較明顯的就是iPhone 3GS和iPhone 4的區別。屏幕尺寸一樣,屏幕分辨率相差一倍,屏幕像素密度也相差一倍。

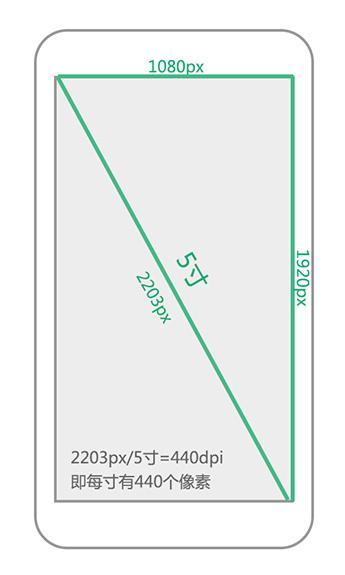
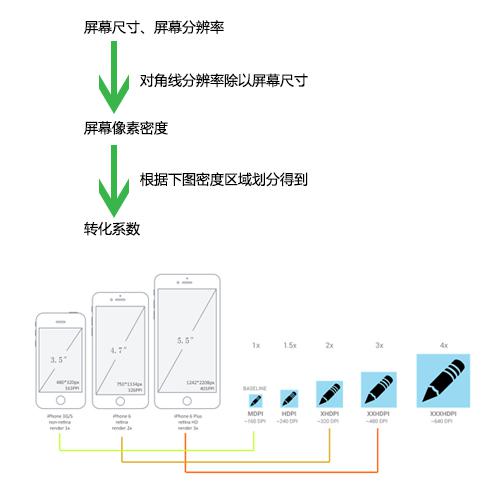
計算像素密度的公式:

勾股定理算出對角線的分辨率:√(1920²+1080²)≈2203px
對角線分辨率除以屏幕尺寸:2203/5≈440dpi。
ppi:pixels per inch,屏幕上每英寸可以顯示的像素點的數量,即屏幕像素密度。
dpi:dots per inch,較初用于衡量打印物上每英寸的點數密度,就是打印機可以在一英寸內打多少個點。當dpi的概念用在計算機屏幕上時,就稱之為ppi。ppi和dpi是同一個概念,Android比較喜歡使用dpi,IOS比較喜歡使用ppi。
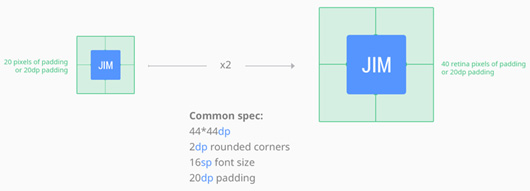
dp、dip:dp和dip都是Density Independent Pixels的縮寫,密度獨立像素,可以想象成是一個物理尺寸,使同樣的設置在不同手機上顯示的效果看起來是一樣的。
在Android中,規定以160dpi為基準,1dp=1px。如果密度是320dpi,則1dp=2px,以此類推。

Android和IOS都會通過轉換系數讓控件適應屏幕的尺寸。一個按鈕給了44*44dp的大小,在160dpi密度的時候,按鈕就是44*44px大小;在320dpi密度的時候,按鈕就是88*88px的大小。不需要我們去書寫多套尺寸。
sp:scale independent pixels,用法與dp類似,是專門用來定義文字大小的,受用戶android設備字體設置的影響。
px:就是通常所說的像素,使網頁設計中使用較多的長度單位。將顯示器分成非常細小的方格,每個方格就是一個像素。(網頁重構中使用的px和屏幕分辨率的px不一定是一樣的大小。)
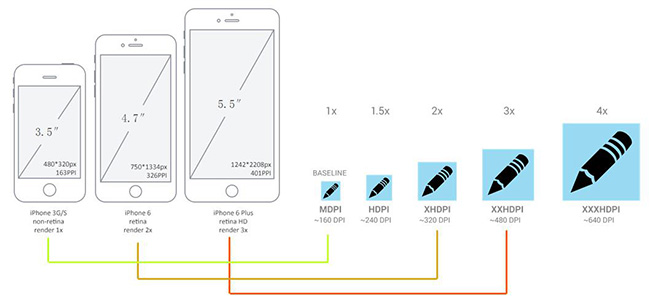
Google官方指定按照下列標準區分不同設備的dpi:

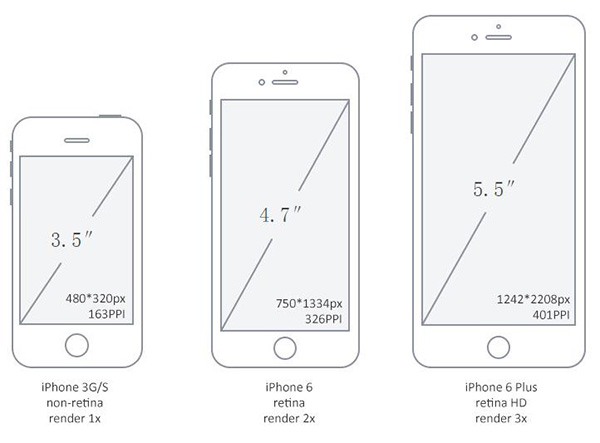
蘋果的區分則更為簡單:非高清屏、高清屏、超高清屏。

從數值上看,蘋果和安卓有這樣的對應關系:

單位介紹完了。總結下如何使我們更好的理解自己的工作。我們重構移動頁面的時候使用px其實跟安卓開發中使用dp是一樣的,有個背后的系數會幫我們把數值適配到這款手機的大小。而這個系數就是上圖的1x、2x、3x……這個系數怎么來?是依靠分辨率和屏幕尺寸計算到的屏幕像素密度,再看屏幕像素密度屬于哪個系數等級。

以上是單位的介紹,下面再來認識個重要的知識點。
手機瀏覽器是把頁面放在一個虛擬的“窗口”(viewport)中,窗口可大于或小于手機的可視區域,一般手機默認viewport大于可視區域。這樣不會破壞沒有針對手機瀏覽器優化的網頁的布局,用戶可以通過平移和縮放來看網頁的其他部分。

部分機型默認viewport大小:

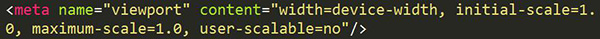
我們可能會這樣設置viewport:

每個設置對應的是:


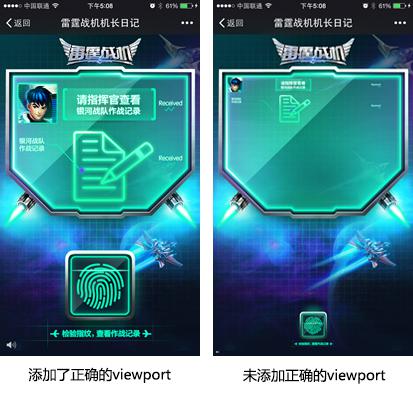
這個頁面背景圖是作為背景給了background-size:100%;的,所以整好鋪滿整個屏幕,大小看起來很適合。而上面的元素使用固定的px值來賦予大小的,例如左上角的人頭給了width:100px;height100%;。為什么兩者分別是這樣子顯示的?
網頁重構時使用的單位px,就是通常所說的像素,是網頁設計中使用較多的長度單位。將顯示器分成非常細小的方格,每個方格就是一個像素(這和我們理解的屏幕分辨率的1920px*1080px的px是不同的)。不同設置下,方格的大小不一樣。
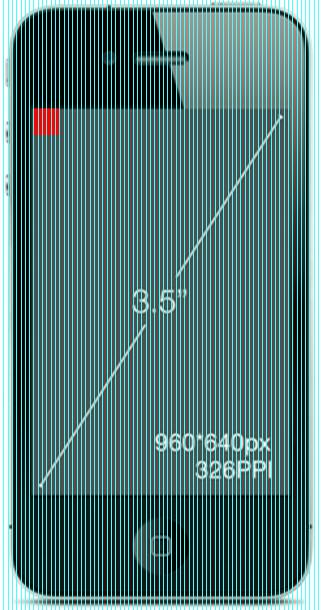
例如iPhone4S如果不設置viewport,他就會默認是980px,就像把屏幕分成980份(不是屏幕分辨率的640px哦!)。如果設置一個元素為100px*100px,看起來就是屏幕的100/980,可能如下圖所示:

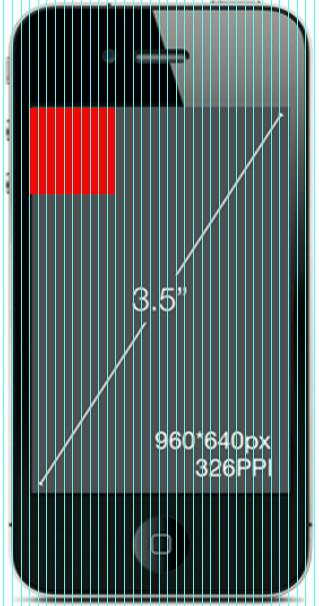
例如iPhone4S如果設置viewport width=device-width,他就會是320px,就像把屏幕分成320份(不是屏幕分辨率的640px哦!)。如果設置一個元素為100px*100px,看起來就是屏幕的100/320,可能如下圖所示:


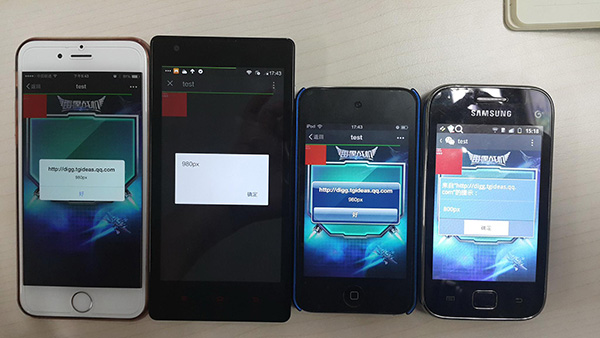
未設置viewport,彈出來的都是設備的默認寬度,基本是980px,除了較后一臺三星老爺機是800px。

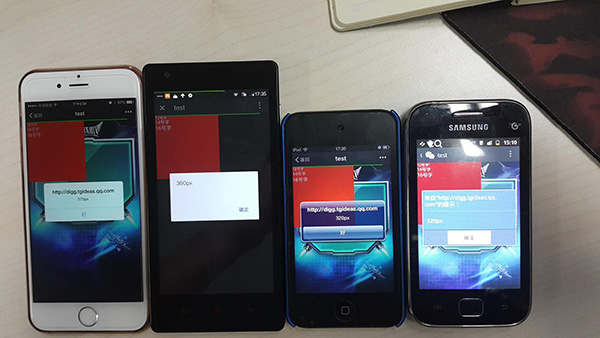
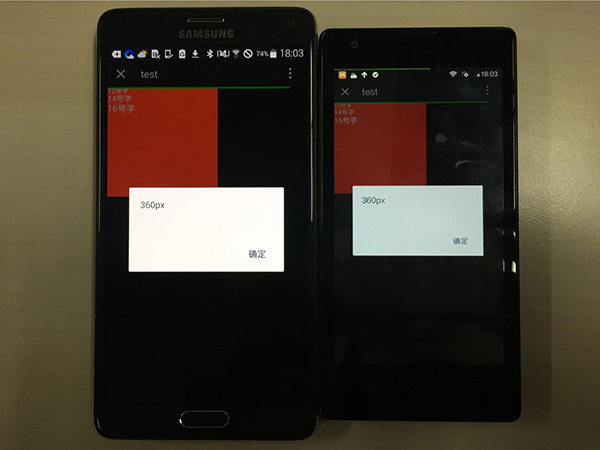
設置了viewport,width=device-width,彈出來的是設置好的寬度,375px、360px、320px。為什么是這個大小?這就要用到上面講的知識點了。
iPhone6的屏幕分辨率是1334*750px,ppi是326,所以系數是2x。那device-width就等于750/2=375px。
紅米1s的屏幕分辨率是1280*720px,ppi是312,所以系數是2x。那device-width就等于720/2=360px。
頁面里的紅色塊給的是200*200px,在幾個設備看起來好像差不多大的樣子。

(上圖左邊是三星note4,右圖是紅米1s)
三星note4的屏幕分辨率是2560*1440px,ppi是515,所以系數是4x。那device-width就等于1440/4=360px,和小米的divice-width一樣大小。但是看起來左邊的紅色塊明顯大于右邊,因為左邊的設備大啊,雖然兩者都是分成360份,但是明顯左邊的1份比右邊的1份大。
以上解釋了為什么給元素賦予固定的像素值,給字體16px的大小,在大部分手機里居然能看起來差不多大小,也明白了我們并不需要寫其他尺寸來適配不同的屏幕大小。不知道我這樣拐彎的解釋大家能明白不?
對于應該按照多大的尺寸來設計移動網頁,這個看設計師喜歡,640是以前的主流,因為好多設計師用的是iPhone4S、5S。現在在慢慢轉向750,因為iPhone升級成6了。不管哪種尺寸的設計稿,重構都可以用一套方法制作好頁面,如果是背景平鋪(background-size:100%)、上面的元素px設置大小的話,沒問題,能順利適配其他手機的。如果是固定整體大小重構,再利用js判斷屏幕大小進行頁面縮放,也沒問題,能順利適配其他手機的。重要的前提是要設置好正確的viewport。
文章來源網址:http://www.mobileui.cn/learning-the-viewport-and-px.html
聲明:本站部分文字及圖片均來自于網絡,如侵犯到您的權益,請及時通知我們進行刪除處理。

說起今年網站是否需要改版這個話題,就要從互聯網的誕生到互聯網高速發展的今天,目前有成熟的網站開發技術、網站設計也是日新月異。有了這些技術的前提,今天我們來說說公司網站有沒有必要進行改版?
隨著短視頻及直播的影響,流量迅速轉移到某些移動平臺,還來不及轉型又沒有穩定流量來源的無錫網站設計公司活得那叫一言難盡。網站搭建的市場雖然急劇萎縮,卻也還有一定的市場需求,網站制作的價格也是良莠不齊。有很多客戶就納悶了,同樣一個網站設計,為什么做網站公司報出來的價格相差那么大呢?下面就來說說,無錫網站建設價格的評估依據有哪些?
在做網站建設業務時候,通常前期企業客戶會要求網絡公司或者技術人員給出一個網站建設的方案。其實即使客戶不要求,作為做網站建設策劃的人員在建立網站前也應該出一個這樣的策劃方案,這樣能讓自己的思路更清晰一些。
現如今互聯網中的用戶量是比較大的,企業網站可以通過互聯網將自己宣傳推廣出去,在用戶想通過搜索想要的產品、服務以及想要全面了解你的企業,那么你的企業官網就能起到流量承載的作用。
營銷型網站建設如何進行?近幾年有很多企業開始建設企業網站用于商品宣傳和營銷,營銷型網站主要是以營銷為目的的,能夠幫助企業提示轉化率,從而起到好的市場營銷效果。建設營銷型網站也是有一定的方法和規則的,需要根據企業的產品、服務、優勢等特點進行市場的定位。
在互聯網發展的環境中,企業在不斷的變化,創新也就成為企業必不可少的方式,那么在企業網站設計發展的新趨勢又有哪些呢?在建設網站效果達到好的效果呢?
版權所有 ? 2011-2025 無錫迅誠信息科技有限公司 備案號:蘇ICP備11038949號-2  蘇公網安備 32020602000833號
蘇公網安備 32020602000833號
專業團隊為您提供無錫網站建設,無錫網站制作,無錫品牌網站設計,無錫響應式網站制作,無錫微信小程序開發等服務,無錫建網站就找迅誠科技! 網站地圖 | 地圖XML