
創新不是改變世界,而是不再重復昨天
發布日期:2015-11-16 閱讀:4341次
創新總是很少,互相借鑒總是特別多,我們一起來看看那些被濫用但有時并沒那么好的設計,給大家敲響警鐘,參考無罪,但是多獨立思考,自主設計。
如果你是一位有經驗的設計師,你也許常會在其他界面中獲取設計靈感,這并不等同于抄襲。這是在做較佳案例研究,可以套用常用的設計模式,也符合主流的設計規范,而且使用用戶熟知的UI組件,可以讓界面變得更加易用。
也許有人會說太依賴于設計規范而且抄來抄去的,完全扼殺了創造力,而且較終,所有的應用都長成一樣了。然而從體驗的角度來說,我看到了另外一個問題。習慣于復用那些常見的UI組件會讓你慢慢陷入一個誤區,你會認為Google、Facebook、Instagram等你喜歡的應用總是對的,他們的設計意圖和你的想法一致,你會完全忘了帶著質疑的態度來看他們的設計。這里我列舉一些UI組件,他們被認為(或是曾經被認為)是非常好的設計,然而他們也許并沒有那么好。
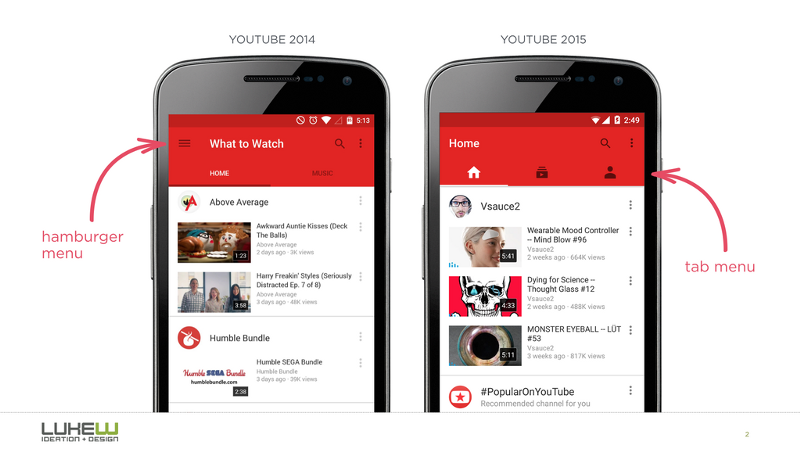
過去一段時間,有無數關于漢堡菜單的文章,大部分設計師都在抵制使用他,然而這件事的本質并非是圖標的錯,而是將導航隱藏在圖標之下的問題。
這種設計方案對于設計師來說特別省事,根本不用擔心有限的屏幕大小,只需要將你所有的菜單項排個序然后放進這個可滾動的浮層中,藏在漢堡菜單里。
然而實踐證明,使用可視化的菜單項會提高用戶的參與度、滿意度甚至是商業利益。這也是為什么現在主流的應用都從漢堡菜單改成底部導航的可見菜單設計。

△ Youtube的菜單設計進化-Luke
小結:
如果你的菜單很多很復雜,將他們隱藏起來并不會提高友好度, 信息重組并重排優先級才是正道。
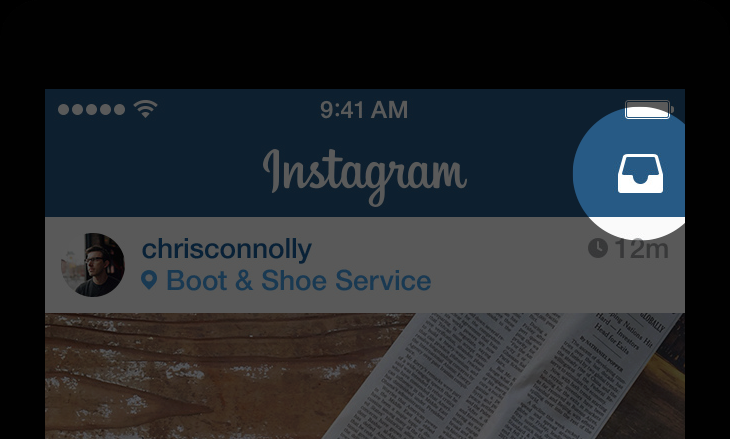
還是因為有限的屏幕空間,似乎盡可能使用圖標代替文字來節省空間是個無需考慮的真理。圖形顯然占用更少的空間,他們無視多語言,而且用戶很很習慣,不是么?幾乎所有應用都是這么做的。

有了這樣的設想后,設計師常常會選擇將功能隱藏在哪怕是可識別性特別低的圖標之下。例如Instagram,你能想到你可以通過點擊這個圖標直接發送消息么?

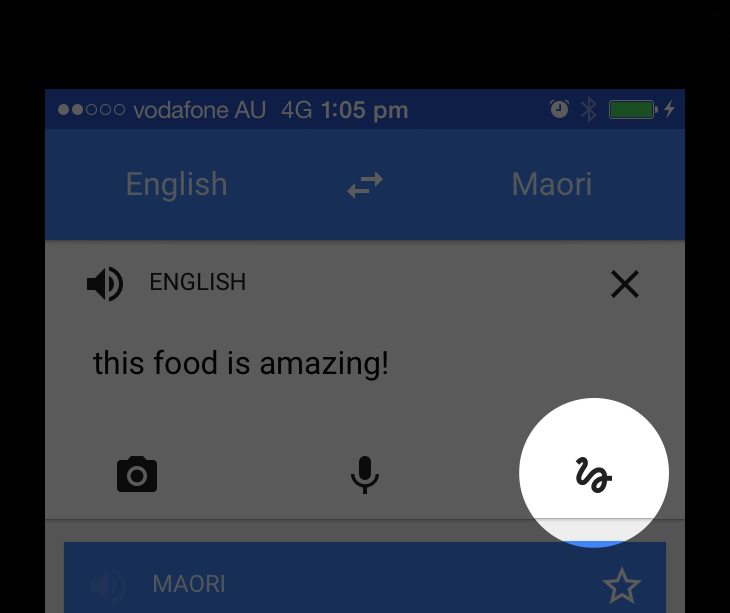
還有,如果你從來都沒有用過谷歌翻譯,你認為點擊這個鬼畫符似的圖標會發生什么呢?
假定用戶熟知那些抽象化的圖標或是認為用戶會花多余的時間探索并且學習圖標的功能,是一個常見的設計錯誤。

△ Bloom.fm里神奇的菜單欄
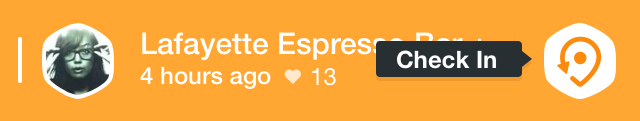
如果你認為在界面中給圖標提供一個彈出式的標注能夠提高可用性,那你就錯了。即使是在Foursquare里(譯者注:一款在國外超有名的簽到應用,街旁的原型)你的用戶總歸會去學習并且記住他,也不代表這樣設計是對的。

△ Swarm應用里的圖標指示
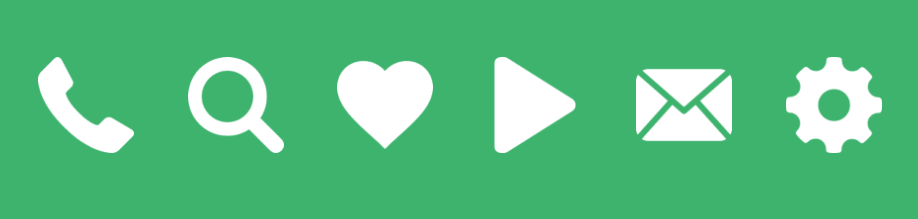
但這并不意味著不能使用圖標,有許多已經形成普遍用戶認知,像那些代表常規功能的圖標,例如搜索、視頻播放、郵件、設置等等。(但是用戶仍然有可能不太確定,比如,點擊一個心形的圖標具體會發生什么)

△ 這些都是用戶熟知,可以被廣泛使用的圖標
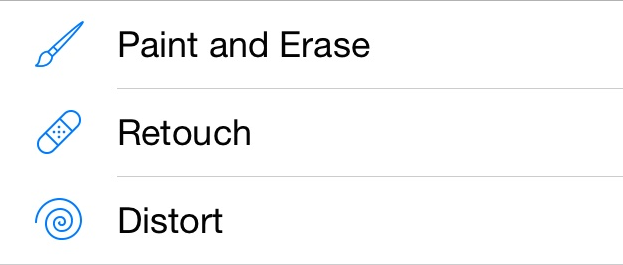
對于復雜的功能,應該始終配有合適的文字。在這種情況下,圖標仍然很有用,因為圖形可以提高菜單的可發現性,可以在界面中形成一個合適的觸摸區域,并且能夠增加應用的個性。

△ 某圖片編輯工具的菜單
小結:
基礎功能可以用圖標來代替,復雜的功能需要有文字(如果你非要使用圖標,請進行可用性測試。)
當2007年蘋果推出iPhone時,多點觸控技術漸漸成為主流,用戶也逐步認知到操作不是只有點擊那么單一的,他們還可以進行縮放、滑動等。
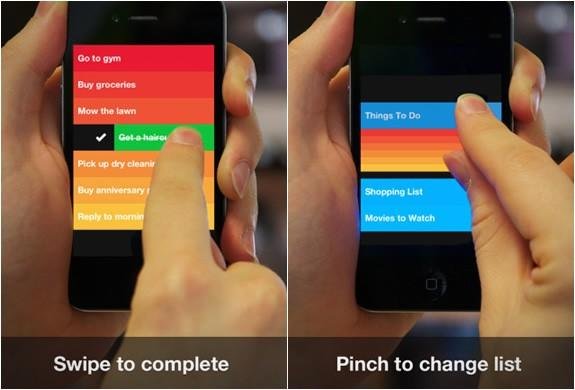
手勢在設計中也漸漸受到青睞,有許多應用都是純手勢驅動設計。

△ Clear的手勢操作
就如同藏起菜單項和使用圖標代替文字一樣,手勢有時可以幫助設計師節省屏幕空間。(“這里應該有個刪除按鈕,可以左劃調出,或者右劃,我們可以定一下。”)
關于手勢,你需要知道的一件事就是它總是隱藏的,需要用戶去記。就像漢堡菜單的情況:如果你把某個選項藏起來,使用它的人將會變少。
還有,手勢有著圖標同樣的問題:有一些用戶熟知的手勢操作,比如點擊、縮放和滾動,同樣在不同的應用中都有需要用戶自己去發現并且學習的手勢操作。
不幸的是,大部分的手勢都不是標準定義的,在不同應用中的功用也可能不同——這仍然是觸屏界面設計中很新的一塊領域。即使是想在郵件上滑動這樣簡單的操作,在不同的郵箱應用中,都會大相徑庭。

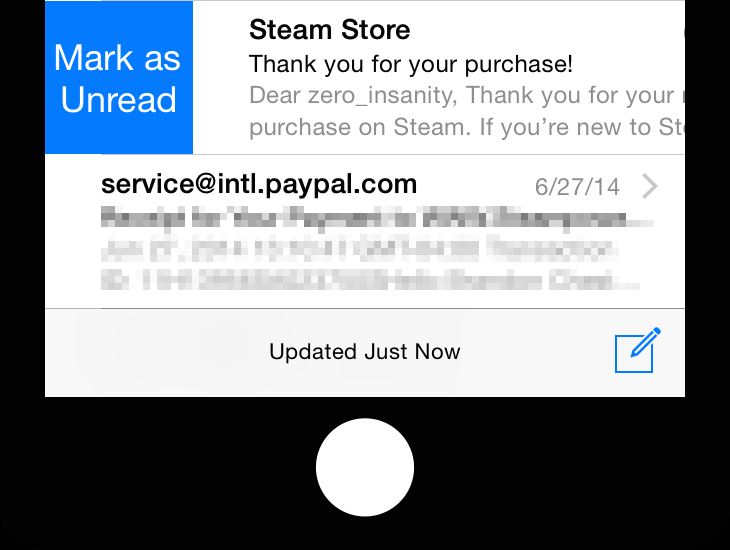
在Apple Mail里,郵件上右劃調出”標記為已讀”

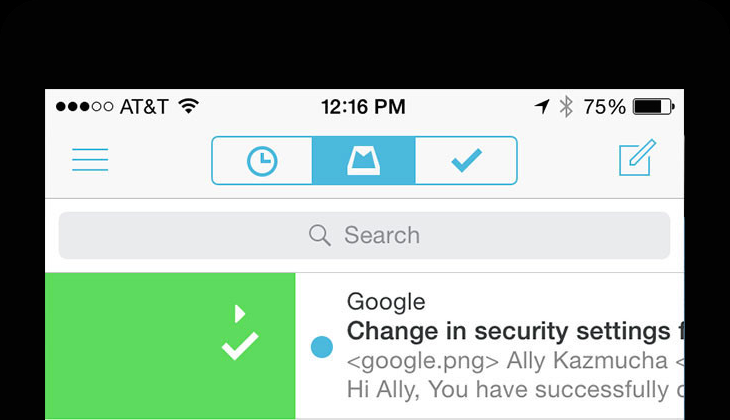
同樣的手勢在Mailbox里確是”將郵件存檔”
還有,“搖一搖”也許有不同的功用,iOS里是撤銷,Google Maps里是發送反饋。(譯者注:真應該讓作者來試試我大天朝的各大應用…)
小結:
別忘了手勢也是隱藏操作,是需要用戶花費精力去記住的東西。假如是在Tinder(譯者注:美國版陌陌),你也許可以去教會整個世界右劃會發生什么——但是也僅限于手勢是你應用理念的重要組成部分。
引導頁,是進來很火熱的UX話題,指的是用戶與應用的初次邂逅。在大多數情況下,引導頁就是給用戶顯示一些新手指引,解釋界面:

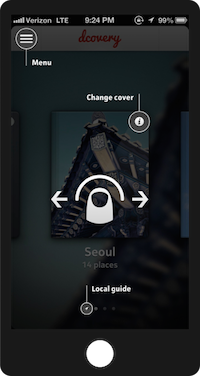
△ Dcovery應用的引導
為什么說這是一個糟糕的設計呢?因為許多用戶都會跳過這種介紹,他們就是想馬上開始使用。就算他們注意到你的引導,他們也會很快在關掉之后就忘得一干二凈。(尤其是界面里塞得滿滿的都是信息。)而且較后而且同樣重要的是:界面中加入引導并不一定能讓用戶更易上手,記住:用戶界面就像講笑話,如果需要去解釋笑點,那么你懂的。

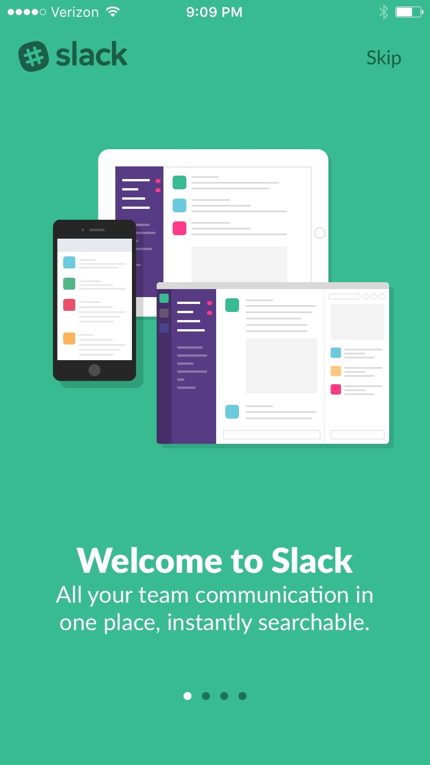
引導流程有許多其他設計的可能,也會更好用。比如Slack,通過一屏的交互給用戶創造一些情境。 簡單地介紹自己,聚焦在給用戶帶來的好處而不是介紹界面和功能。

△ Slake的介紹頁
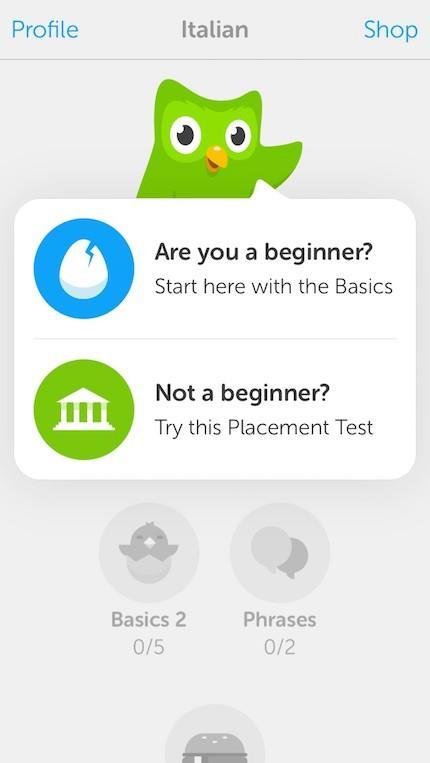
更有效的方法是增加和用戶的互動,使用步驟化的引導。Duolingo并沒有去解釋應用:他們鼓勵用戶加入做一個簡單的測試題(即使在未登錄狀態),因為實操才是較好的學習。而且這是一個更有效的展示應用好處的方式。

△ Duolingo互動引導
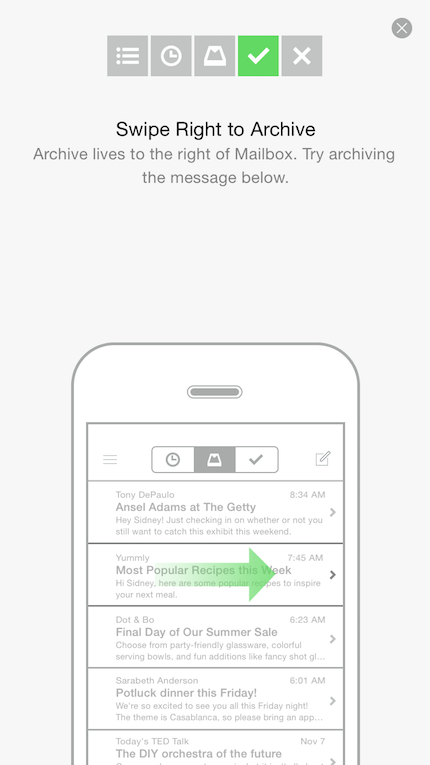
還記得Mailbox和Apple Mail的手勢區別么? 我們來看看Mailbox是怎么逐步帶用戶上路的:用戶在真實使用app前,就會看到這個引導的流程,并嘗試所有的手勢。

△ Mailbox引導
小結:
在設計半透明遮罩+引導前,先停下來想想用戶在初次使用時將會碰到什么。多想想使用場景。大部分的情況下,你總是有更好的方法來歡迎你的用戶的。
空白頁是常常會被一些經驗不足的設計師忽視的地方。然而,它們在整體的用戶體驗中扮演著重要的角色。
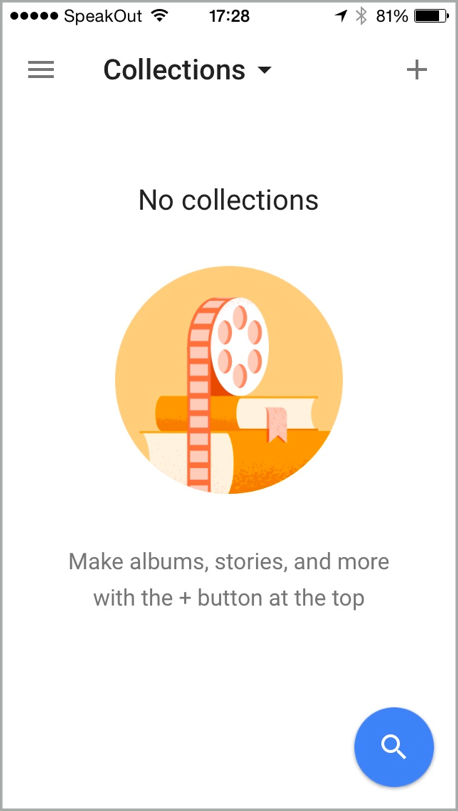
有時設計師看到錯誤信息或是空白狀態是個空的畫布時,會認為這是做些創意的絕好機會。以Google Photos的空白頁舉例:

△ Google Photos的空白狀態頁
乍一看,似乎設計得很棒,對么? 層級清晰,符合規范,圖片設計得也很美
但是再一看,你會發現有許多奇怪的地方:
為什么有個搜索按鈕在空白頁上?難道要在沒有內容的內容里搜索么?
第二,界面中較為醒目的元素,圖標顯然是不能點擊的(然而許多用戶會嘗試去點它)。
提示說我應該去頂上找到“+”,這超奇怪。為什么這個提示里不能帶個添加按鈕呢?就像說“點繼續按鈕繼續”一樣傻。
上面這個空白狀態頁的設計顯然不能幫助用戶理解情景:
什么是集錦?有什么用?為什么我一個都沒有?我能做些什么(如果我需要做些什么的話)?
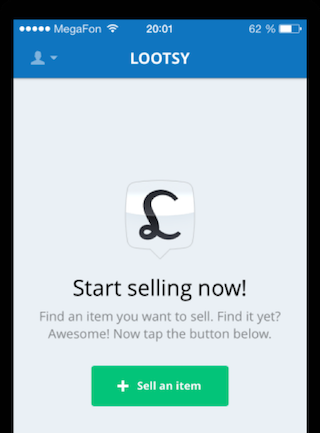
說到創意,離不開“少即是多”。下面這個空白頁設計做的非常良好(讓我們先忽略“現在點擊下面這個按鈕”這句話)

△ Lootsy的空白頁設計
小結:
別忘了空白頁的設計(類似的還有web上的404頁面)不僅是視覺設計和品牌表現,更是可用性的表現。好好的設計一下。
別誤解我的意思: 設計組件和較佳案例仍然是你較好的設計伙伴。但是請謹記應用和應用是不同的,用戶和用戶也是不同的。某個設計在別人的應用中能很好的解決問題但也許在你的應用中就不行。設計并不是均碼內衣。還有,你也不知道人家的應用這么設計的深層原因。
所以請獨立思考,自主設計,自己去研究。
估算、測試、驗證——并且別害怕打破規范,如果你的設計可行性更高。
文章來源:http://www.mobileui.cn/should-put-an-end-to-abuse.html
聲明:本站部分文字及圖片均來自于網絡,如侵犯到您的權益,請及時通知我們進行刪除處理。

說起今年網站是否需要改版這個話題,就要從互聯網的誕生到互聯網高速發展的今天,目前有成熟的網站開發技術、網站設計也是日新月異。有了這些技術的前提,今天我們來說說公司網站有沒有必要進行改版?
隨著短視頻及直播的影響,流量迅速轉移到某些移動平臺,還來不及轉型又沒有穩定流量來源的無錫網站設計公司活得那叫一言難盡。網站搭建的市場雖然急劇萎縮,卻也還有一定的市場需求,網站制作的價格也是良莠不齊。有很多客戶就納悶了,同樣一個網站設計,為什么做網站公司報出來的價格相差那么大呢?下面就來說說,無錫網站建設價格的評估依據有哪些?
在做網站建設業務時候,通常前期企業客戶會要求網絡公司或者技術人員給出一個網站建設的方案。其實即使客戶不要求,作為做網站建設策劃的人員在建立網站前也應該出一個這樣的策劃方案,這樣能讓自己的思路更清晰一些。
現如今互聯網中的用戶量是比較大的,企業網站可以通過互聯網將自己宣傳推廣出去,在用戶想通過搜索想要的產品、服務以及想要全面了解你的企業,那么你的企業官網就能起到流量承載的作用。
營銷型網站建設如何進行?近幾年有很多企業開始建設企業網站用于商品宣傳和營銷,營銷型網站主要是以營銷為目的的,能夠幫助企業提示轉化率,從而起到好的市場營銷效果。建設營銷型網站也是有一定的方法和規則的,需要根據企業的產品、服務、優勢等特點進行市場的定位。
在互聯網發展的環境中,企業在不斷的變化,創新也就成為企業必不可少的方式,那么在企業網站設計發展的新趨勢又有哪些呢?在建設網站效果達到好的效果呢?
隨著這些年一些技術的升級,網絡帶寬的提示,很多用戶對網站體驗度更加的在意,我們公司在多年的網站建設經驗中也總結了一些因素造成用戶體驗度差的多個因素,下面我們將對無錫企業網站制作之網站用戶體驗度差的一些因素進行詳細的說明。
網站用戶體驗度是指用戶使用的產品、系統和服務過程的感受,從網站的界面設計就要考慮到這個問題,迅誠科技在網站建設經驗中對網站用戶體驗度差的問題進行了總結。
根據無錫網站建設多年的行業經驗,迅誠科技充分明白一個網站想要吸引訪問者,用戶體驗是最關鍵的因素。只有跟上時代的變化,才能在不斷的更新換代中越來越契合用戶的使用習慣。
用戶體驗是人們談論較多的東西,但是還是有一些網站站長到現在都搞不清楚自己家的網站究竟哪里沒有做好,明明自己也對網站進行了很多方面的優化工作,但是當他們和自己的對手進行比較的時候,發現自己總是差那么一點點,站長們也搞不清楚自己到底怎么了,問題出在哪里,那么下面就來說一下,為什么你家網站的用戶體驗度不如人家的原因。
細節是策劃從普通到非凡的必經階段
網站制作的一個基本原則是——給用戶以良好的體驗。用戶體驗不僅能為網站帶來成單和傳播,還能帶動網站的排名,形成良性循環。怎樣才能實現好的用戶體驗,是網站制作中必須考慮的要點。
在網站建設中,網頁設計是一個重要的步驟,為了保持自己的 性,獨樹一幟,是很多人選擇定制網站的重要原因之一,當然,定制網站不僅僅要滿足這點需求,一個高明的定制網站在保證獨特的前提下,也要充分做好用戶用戶體驗,而在色彩上,直接選用吸引用戶眼球無疑是較好的,在網站設計中,利用好色彩搭配,懂得一定的規則和技巧,才能建設一個良好的網站。
有一些排名在首頁的網站,是沒有多少內容的,而且也不是天天堅持內容更新。可是為什么還排在搜索引擎首頁呢?網站每天保持更新,這是SEO優化的基本規律,是什么原因讓這些排名靠前的網站,敢于不堅持更新,卻能有很好的排名呢?
版權所有 ? 2011-2025 無錫迅誠信息科技有限公司 備案號:蘇ICP備11038949號-2  蘇公網安備 32020602000833號
蘇公網安備 32020602000833號
專業團隊為您提供無錫網站建設,無錫網站制作,無錫品牌網站設計,無錫響應式網站制作,無錫微信小程序開發等服務,無錫建網站就找迅誠科技! 網站地圖 | 地圖XML